Selamlar,
Birçok mailde photoshop ile bir zemin üzerinde duran nesnenin gölgesinin nasıl yapılabileceğini anlatan bir anlatım isteniyordu.
Birlikte yapmaya çalışalım.
Bunun için kullanacağımız nesneyi seçelim. Ben aşağıdaki görseli kullanmayı düşünüyorum.

-Yapacağımız ilk işlem bu görselimizi dekupe etmek olmalı.
Dekupe: Görsel içerisinden, kullanacak olduğumuz nesneyi seçip diğer kısımlardan ayırma işlemine verilen isim.-Görseli photoshop ile açıyoruz.
-Magic Eraser Tool ile tolerance değerini 50 yapıp görseldeki beyaz kısma bir kez tıklıyoruz.
- Arkaplan için görselin altına 2 farklı layer açıyoruz. Biri zemin, diğeri arkaplan.
Zemin için 333333 rengini, arkaplan için 555555 rengini atıyoruz.
Şu ana kadar yaptığımız çalışmanın son hali aşağıdaki gibi olmalı.

-Görselimizi CTRL + J ile çoğaltıyoruz.
Layerının adına gölge adı verip, Edit - Transform - Flip Vertical seçerek "gölge" layerımızı görselin bitiş noktasına kadar cekiyoruz.

-Yansımanın ilk aşamasını yaptıktan sonra üzerine bir layer daha acıyoruz. Bu layer yansımanın gercekçi görünmesini sağlayacak.

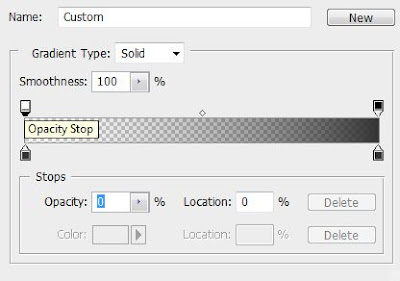
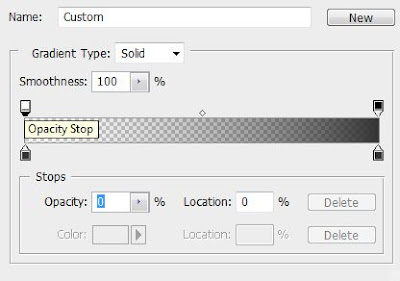
-Yukarıda görüldüğü gibi zemin üzerinde yansıma olarak görünecek kısmı seciyoruz ve gradient tool'u alıp, renk ve şeffaflık değerlerini girmek üzere Gradient Editor'u açıyoruz.
(Gradient Editor'u açmak için sol üst köşede bulunan dikdörtgen kutucuga tıklamanız yeterli).-Gradient editorde her iki renk skalasına da "333333" degerlerini giriyor ve sol tarafta bulunan rengin opacit değerini "0" a cekip Ok butonuna tıklıyoruz.
(Aşagıda Gradient editor'de gereken ayarların görüntüsüne göz atabilirsiniz).
-Girdiğimiz gradient değerlerini seçim alanına yukarıdan aşağıda doğru
(Seçim alanının dışından başlayarak) Shift tuşuna basılı tutarak uyguluyoruz. Tatmin edici bir geçiş elde edene dek bunu deneyebilirsiniz.
Not: Ctrl+z ile son hareketinizi, Ctrl+alt+z ile birden fazla hareketinizi geri alablirsiniz.Çalışmanın son hali aşağıdaki gibi olacaktır.

Sonraki derslerde, doku olan bir zemin üzerindeki yansıma efektinin nasıl yapıldıgını da inceleyecğiz. Görüşmek üzere.
Her türlü soru, görüş ve önerinizi,
iletişim bölümündeki formu doldurarak iletebilirsiniz.
İyi çalışmalar.